前言
有个姐姐找过来说,她的网站在手机界面下,点开导航菜单后,如果不再次点菜单按钮,导航弹出层就一直杵在那,有点不正常。
学艺不精,三脚猫功夫以为这是 Bootstrap 某个样式没有应用,可翻来翻去都没发现有滚动屏幕或点击其他区域自动收缩隐藏的功能。Google 后也有人有同样的疑问,说是原来点击菜单链接后菜单不自动收缩居然也是正常的Bootstrap 逻辑,有点不可思议。
现象

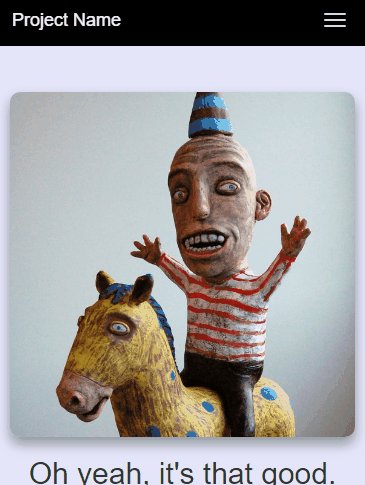
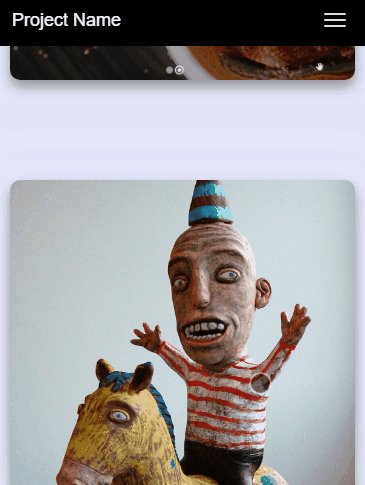
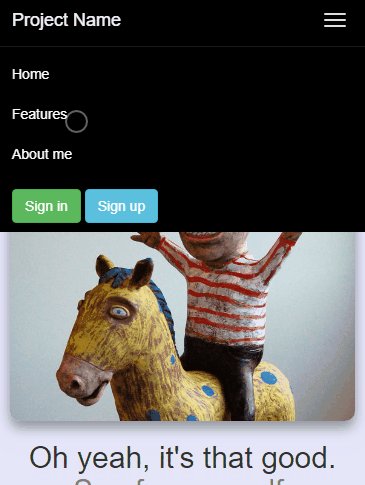
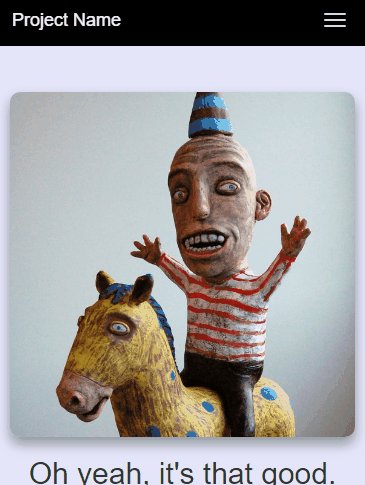
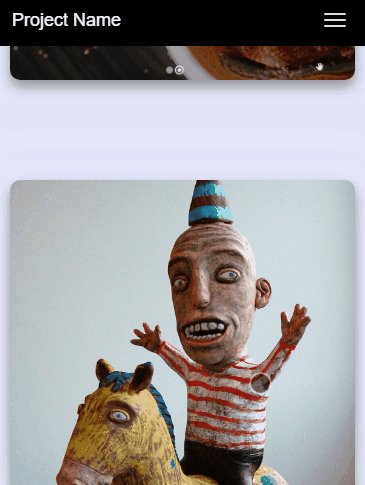
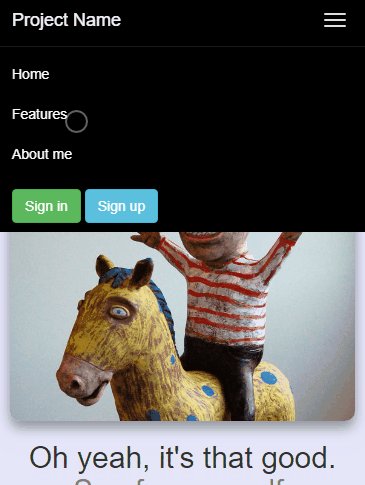
从上图可知,该导航菜单浮层存在以下问题:
- 屏幕滚动不会自动收缩
- 点击导航链接后不会自动收缩
- 点击导航菜单外的空白区域不会自动收缩
解决
原导航菜单代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <header class="nav-down responsive-nav hidden-lg hidden-md">
<button type="button" id="nav-toggle" class="navbar-toggle collapsed navbar-nav" data-toggle="collapse"
data-target="#main-nav">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<div id="main-nav" class="collapse navbar-collapse">
<nav>
<ul class="nav navbar-nav">
<li><a href="#top">Home</a></li>
<li><a href="#featured">Biography</a></li>
<li><a href="#projects">Photo Gallery</a></li>
<li><a href="#video">Media</a></li>
<li><a href="#blog">Upcoming Events</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
</div>
</header>
|
添加以下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(window).scroll(function () {
$(".navbar-nav a").click(function () {
$("#main-nav").prop('class', 'navbar-collapse collapse');
});
$(window).scroll(function () {
$("#main-nav").prop('class', 'navbar-collapse collapse');
});
});
$(document).click(function () {
$("#main-nav").prop('class', 'navbar-collapse collapse');
});
</script>
|
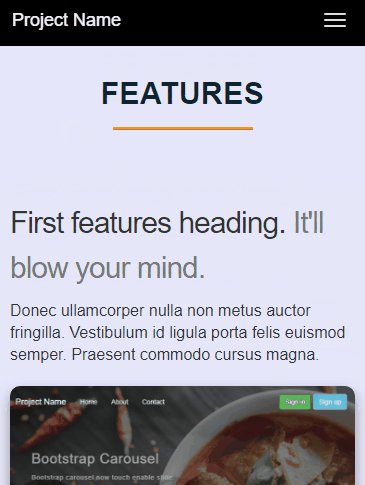
修改后效果再次盗图:

参考文档
- 在小屏幕和手机屏幕下,Bootstrap导航栏的自动折叠隐藏
本文标题:Bootstrap菜单自动收缩隐藏
文章作者:凹凸曼
发布时间:2023-03-21
最后更新:2023-03-21
原始链接:https://sobaigu.com/bootstrap-navbar-hide-after-scroll-click.html
版权声明:转载请务必保留本文链接和注明内容来源,并自负版权等法律责任。